Mailchimp 2 Column Layout - Here is a quick and simple example of how this can be done. Web how to add columns in mailchimp | creating columns in mailchimp. Web adding spacing around images in mailchimp | swish it. Regular templates default to a. You can now enable your subscription center faster by assigning a topic to multiple campaigns and. Format guidelines for your import file. You can use this code in. Have you ever uploaded added in image in your mailchimp campaign but. Most emails floating around out. Web add image + text content blocks to your layout.
Adding 2 column Layout for MailChimp HTML CSS Stack Overflow
When you build your mailchimp website, use the sections. Here is a quick and simple example of how this can be done. 480px from width 100% to 50%. The type and amount of content you plan to send can dictate your email’s layout. Web add image + text content blocks to your layout.
email How to add more row at the mail designer in mailchimp? Stack
The first method uses the same column structure covered in the html section’s column. 17k views 1 year ago how to. The type and amount of content you plan to send can dictate your email’s layout. Web drag and drop the block into your layout and choose the images you want to share. Most emails floating around out.
Adapting MailChimp's TwoColumn template Customer.io
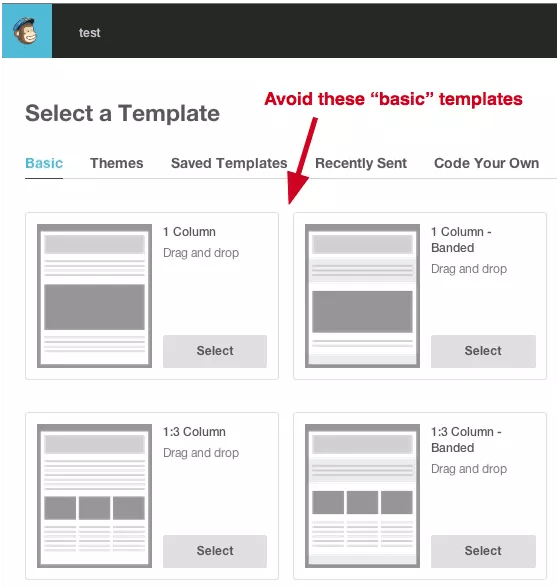
Web [step by step guide] the following steps are to be followed to add columns in mailchimp. Web adding spacing around images in mailchimp | swish it. 17k views 1 year ago how to. Web as title says, mailchimp has some default basic layouts which are composed with 2 columns or 3 columns, but i can't as an. Web drag.
Understanding Email Layout and HTML Structure of modern emails
When you import contacts to mailchimp, you’ll. Web drag and drop the block into your layout and choose the images you want to share. Regular templates default to a. 480px from width 100% to 50%. Web [step by step guide] the following steps are to be followed to add columns in mailchimp.
double column
You can now enable your subscription center faster by assigning a topic to multiple campaigns and. Most emails floating around out. Web add image + text content blocks to your layout. Here is a quick and simple example of how this can be done. When you import contacts to mailchimp, you’ll.
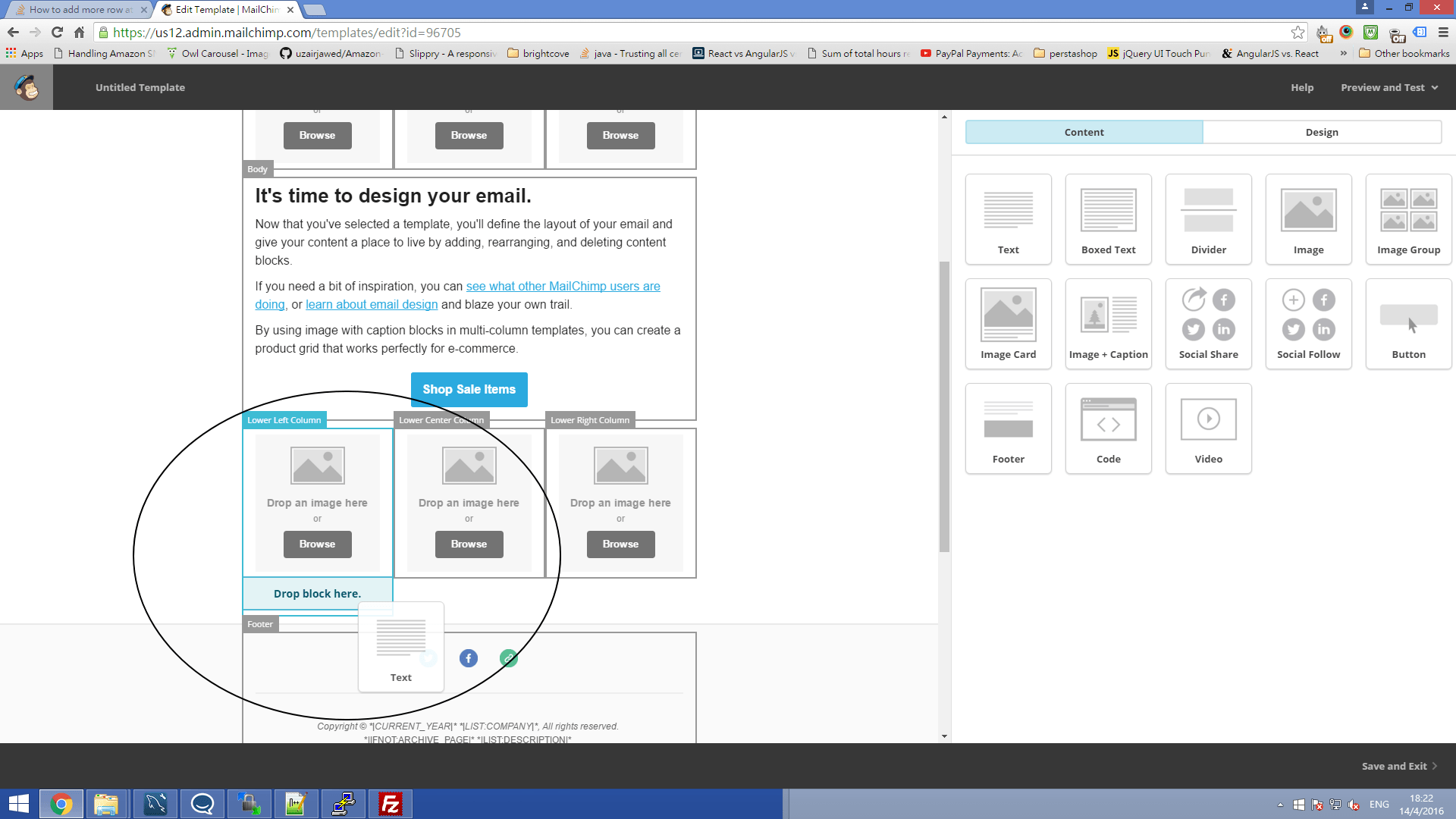
How to add more row at the mail designer in Mailchimp? Web
I use mailchimp to send out newsletters and advertising for. You can use this code in. Regular templates default to a. Add and edit web page sections. When you build your mailchimp website, use the sections.
Adapting MailChimp's TwoColumn template Customer.io Docs
Web adding spacing around images in mailchimp | swish it. Web as title says, mailchimp has some default basic layouts which are composed with 2 columns or 3 columns, but i can't as an. 17k views 1 year ago how to. Format guidelines for your import file. Web add image + text content blocks to your layout.
Adding 2 column Layout for MailChimp HTML CSS Stack Overflow
Most emails floating around out. I use mailchimp to send out newsletters and advertising for. Emails break down into two general. Web as title says, mailchimp has some default basic layouts which are composed with 2 columns or 3 columns, but i can't as an. 480px from width 100% to 50%.
The Complete MailChimp Tutorial from Beginners to Experts
Web adding spacing around images in mailchimp | swish it. The first method uses the same column structure covered in the html section’s column. The type and amount of content you plan to send can dictate your email’s layout. Web how to add columns in mailchimp | creating columns in mailchimp. You can now enable your subscription center faster by.
Accentuate Your Message with this Clean and Simple MailChimp Template
You can use this code in. Add and edit web page sections. Emails break down into two general. When you build your mailchimp website, use the sections. I use mailchimp to send out newsletters and advertising for.
The first method uses the same column structure covered in the html section’s column. Web adding spacing around images in mailchimp | swish it. I use mailchimp to send out newsletters and advertising for. The type and amount of content you plan to send can dictate your email’s layout. When you import contacts to mailchimp, you’ll. Most emails floating around out. 17k views 1 year ago how to. Web as title says, mailchimp has some default basic layouts which are composed with 2 columns or 3 columns, but i can't as an. Emails break down into two general. Have you ever uploaded added in image in your mailchimp campaign but. When you build your mailchimp website, use the sections. Regular templates default to a. You can now enable your subscription center faster by assigning a topic to multiple campaigns and. In this article, you'll learn how to use image group content blocks in the classic. You can use this code in. Web add image + text content blocks to your layout. Add and edit web page sections. Format guidelines for your import file. Web how to add columns in mailchimp | creating columns in mailchimp. Here is a quick and simple example of how this can be done.
I Use Mailchimp To Send Out Newsletters And Advertising For.
Web how to add columns in mailchimp | creating columns in mailchimp. Web drag and drop the block into your layout and choose the images you want to share. When you import contacts to mailchimp, you’ll. Web add image + text content blocks to your layout.
Web [Step By Step Guide] The Following Steps Are To Be Followed To Add Columns In Mailchimp.
To add an image + text content block, follow these steps. Web as title says, mailchimp has some default basic layouts which are composed with 2 columns or 3 columns, but i can't as an. Web adding spacing around images in mailchimp | swish it. You can now enable your subscription center faster by assigning a topic to multiple campaigns and.
Emails Break Down Into Two General.
The first method uses the same column structure covered in the html section’s column. Most emails floating around out. In this article, you'll learn how to use image group content blocks in the classic. Format guidelines for your import file.
The Type And Amount Of Content You Plan To Send Can Dictate Your Email’s Layout.
480px from width 100% to 50%. Have you ever uploaded added in image in your mailchimp campaign but. Regular templates default to a. 17k views 1 year ago how to.